HTML이 참 쉬운듯 어렵던데요.
참고할만한.. 지극히 제가 참고하기 위한 사이트들을 잠깐 소개해둡니다.
Codepen
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
직접 코드를 넣어보며, 결과값을 확인할수 있는 설치가 필요없는 웹입니다.
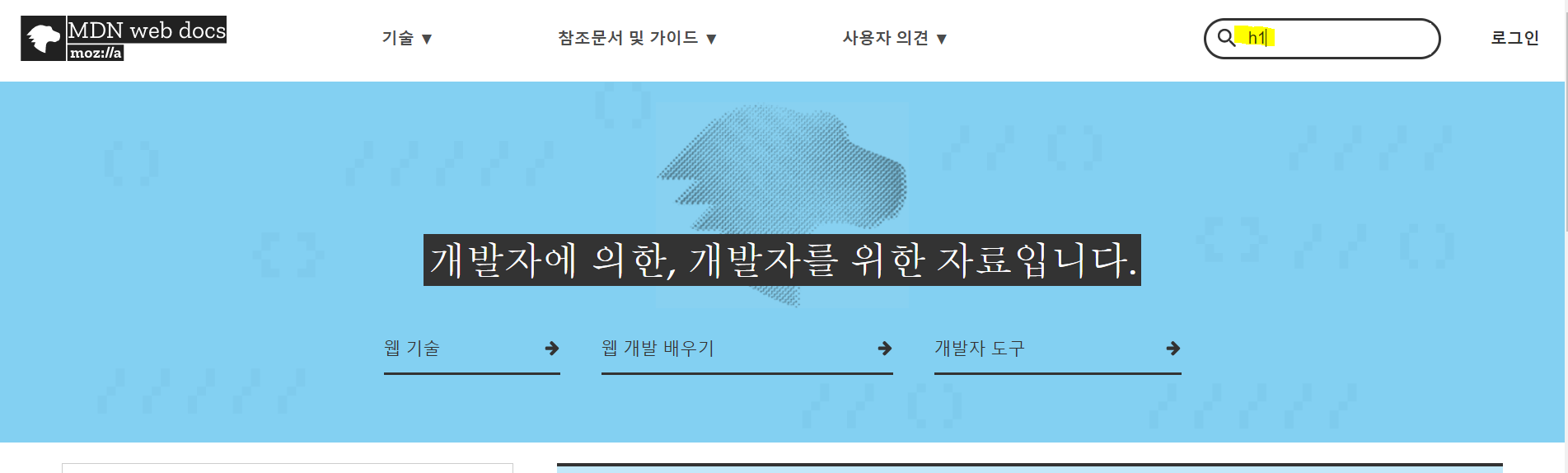
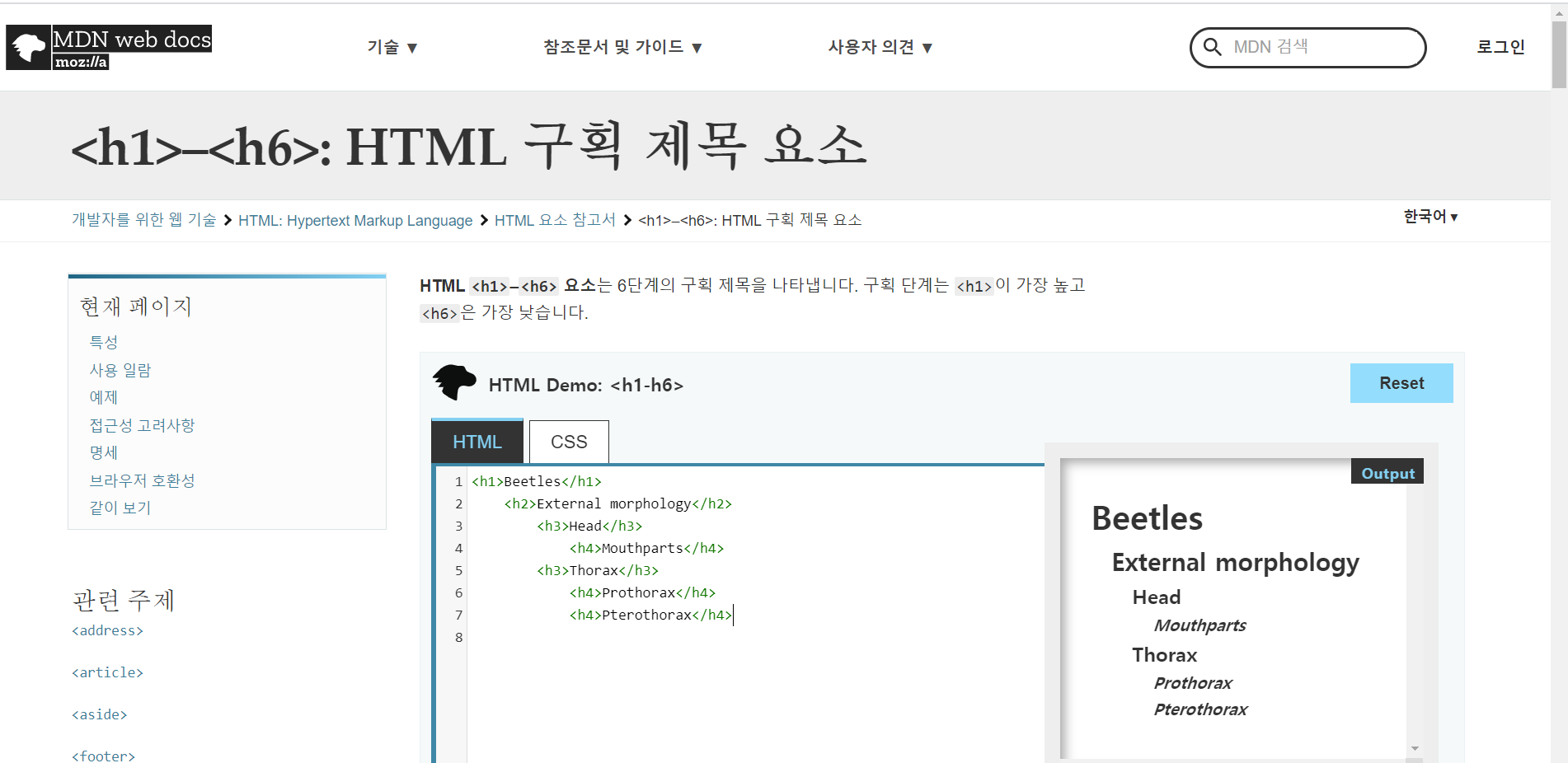
MDN Web Docs
Tag별 사용법을 공식적으로 알고싶다?
https://developer.mozilla.org/ko/
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문
developer.mozilla.org
tag검색을 통해 tag의 사용법을 공식문서를 통해 확인이 가능하다.


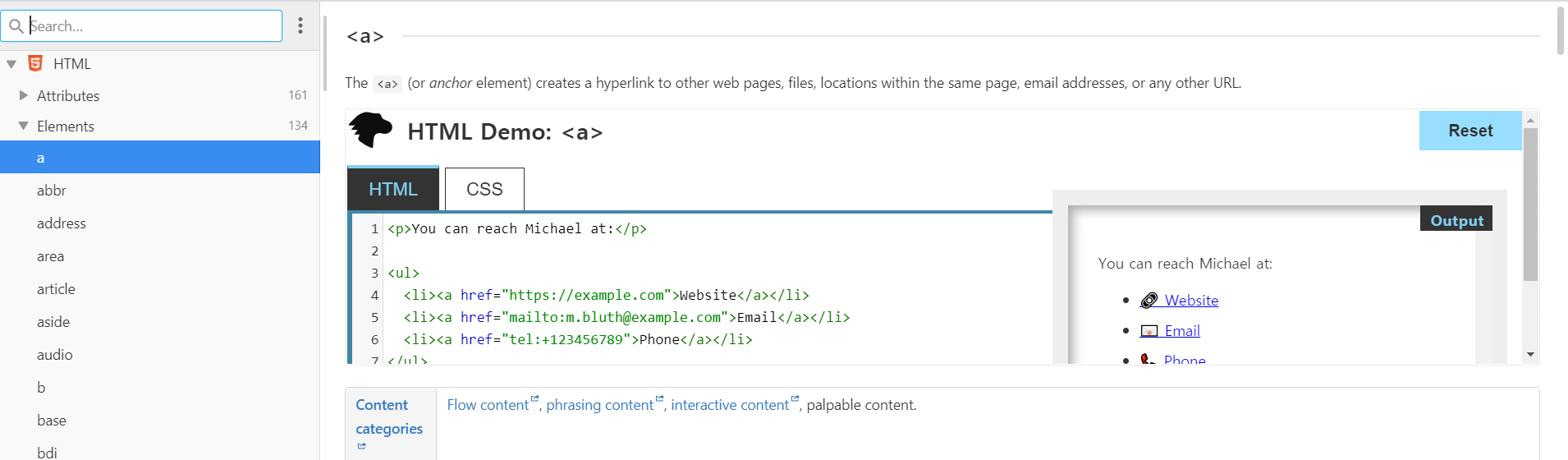
devdocs
검색이 조금더 용이하며, 그룹화 되어있어 보기 편하다
DevDocs
Fast, offline, and free documentation browser for developers. Search 100+ docs in one web app including HTML, CSS, JavaScript, PHP, Ruby, Python, Go, C, C++, and many more.
devdocs.io

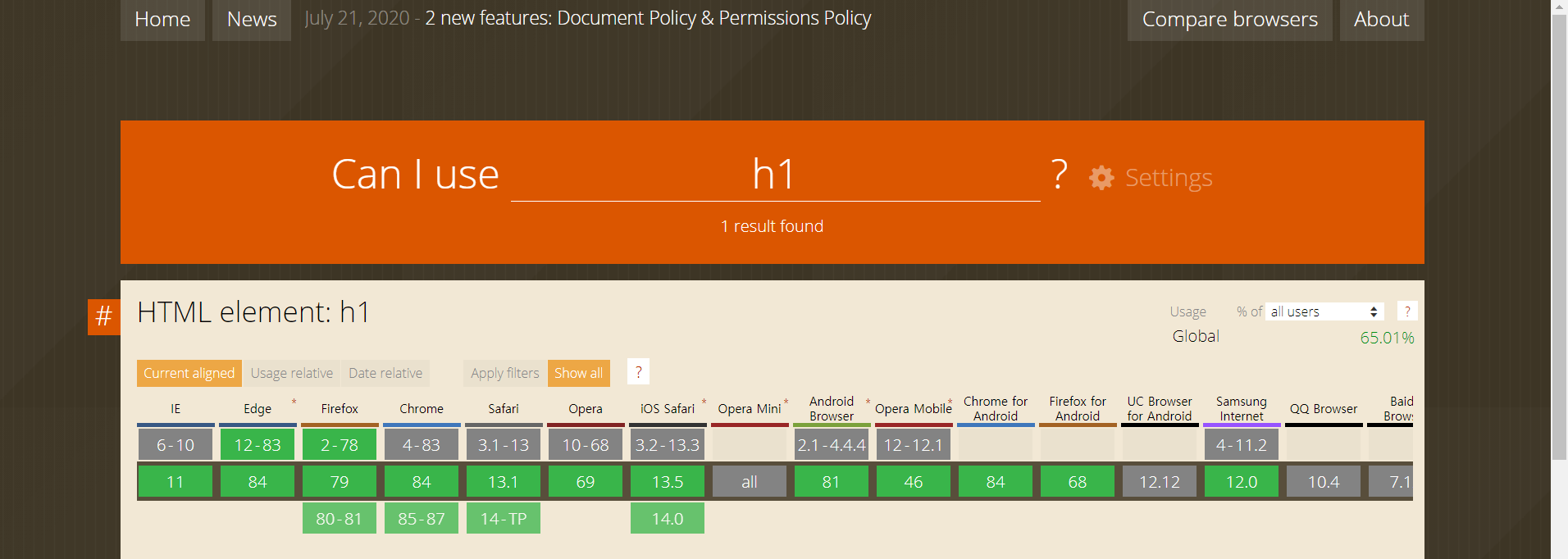
Can I Use?
제목에서 알수 있듯이,
브라우저별 서비스가 가능한 내용일까?를 알려줍니다.
Can I use... Support tables for HTML5, CSS3, etc
About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development commu
caniuse.com

혹시 또 자주보시는 참고할 다른곳이 있으신가요?
'study > 프로그래밍' 카테고리의 다른 글
| [Python 기초] 변수 (0) | 2022.07.03 |
|---|---|
| python_ 이미지의 잘못된 촬영일자 정보를 파일명 기준으로 일괄변경 (1) | 2022.03.26 |
| [python] konlpy 활용 기사내용속 단어 빈도수 확인하기 (1) | 2020.07.09 |
| [python] 뉴스기사 크롤링, newspaper Article (2) | 2020.07.06 |
| [python] RSS를 통한 뉴스기사 제목 과 링크가져오기 with feedparser (0) | 2020.07.04 |